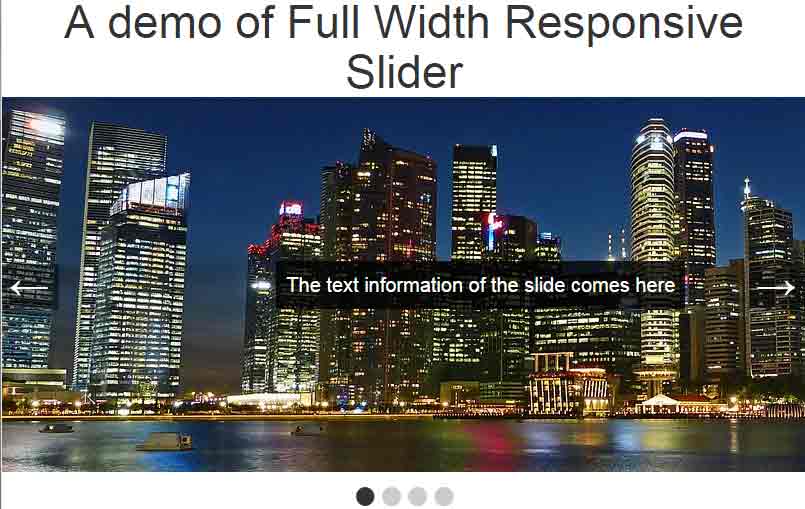
Demo for Jquery Responsive Full Width Slider (jquery Full Screen Slider)
Full width JQuery carousel slider HTML HTML xxxxxxxxxx 157 1 2
3 8 9
jquery How to center a slick slider full width? Stack Overflow
To make it full size of a window, make sure that all parent containers of the slider (including body and html) are already stretched (have 100% width and height). Also, you need to make sure that autoScaleSlider and autoHeight options are set to false (as they will scale height of slider). If you're using WordPress version, you should add.

jQuery Full Course jQuery Tutorial For Beginners jQuery
jQuery skdslider is a lightweight and easy-to-use jQuery plugin that allows you to create a responsive and full-width image slider with auto-play, dots/number navigation and fade animation support. View more: Top 50 Best Carousel jQuery Plugins How to use it: 1. Include jQuery javascript library on your web page 1

Full Width Slider Responsive jQuery Plugin bullets Type fade
Here are 3 sliders that will allow you to do a full width slide with some slight adjustments to their CSS files. The Easy Slider http://cssglobe.com/easy-slider-17-numeric-navigation-jquery-slider/ The PlusSlider http://css-plus.com/examples/plugins/PlusSlider/ ResponsiveSlides.js http://responsive-slides.viljamis.com/

Image Slider Jquery Example Demo
bridgeSlide is a responsive, flexible, customizable jQuery slider plugin which allows you to display as many items as possible in one slide. Free jQuery Plugins and Tutorials. jQuery Script - Free jQuery Plugins and Tutorials. Full Width Responsive Carousel with jQuery and Bootstrap 3 349996 views - 06/30/2014; Responsive and Flexible Mobile.

Jquery slider YouTube
Full Width Image Slider is a very simple 100% width slider that scales down to mobile. This slider has a 100% width layout and it is responsive. It operates with CSS transitions and the image is wrapped with an anchor. The anchor can be replaced by a division if no linking is needed. With a max-width set to 100%, the image will size down for.

Top 11 jQuery Image & Gallery Sliders 2023 Colorlib
Scrolling Logo/Thumbnail Slider. Free. Different Size Photo Slider. Free. Nearby Image Partial Visible Slider. Free. Full Window Slider (Mobile) Free. Full Window Slider (PC)

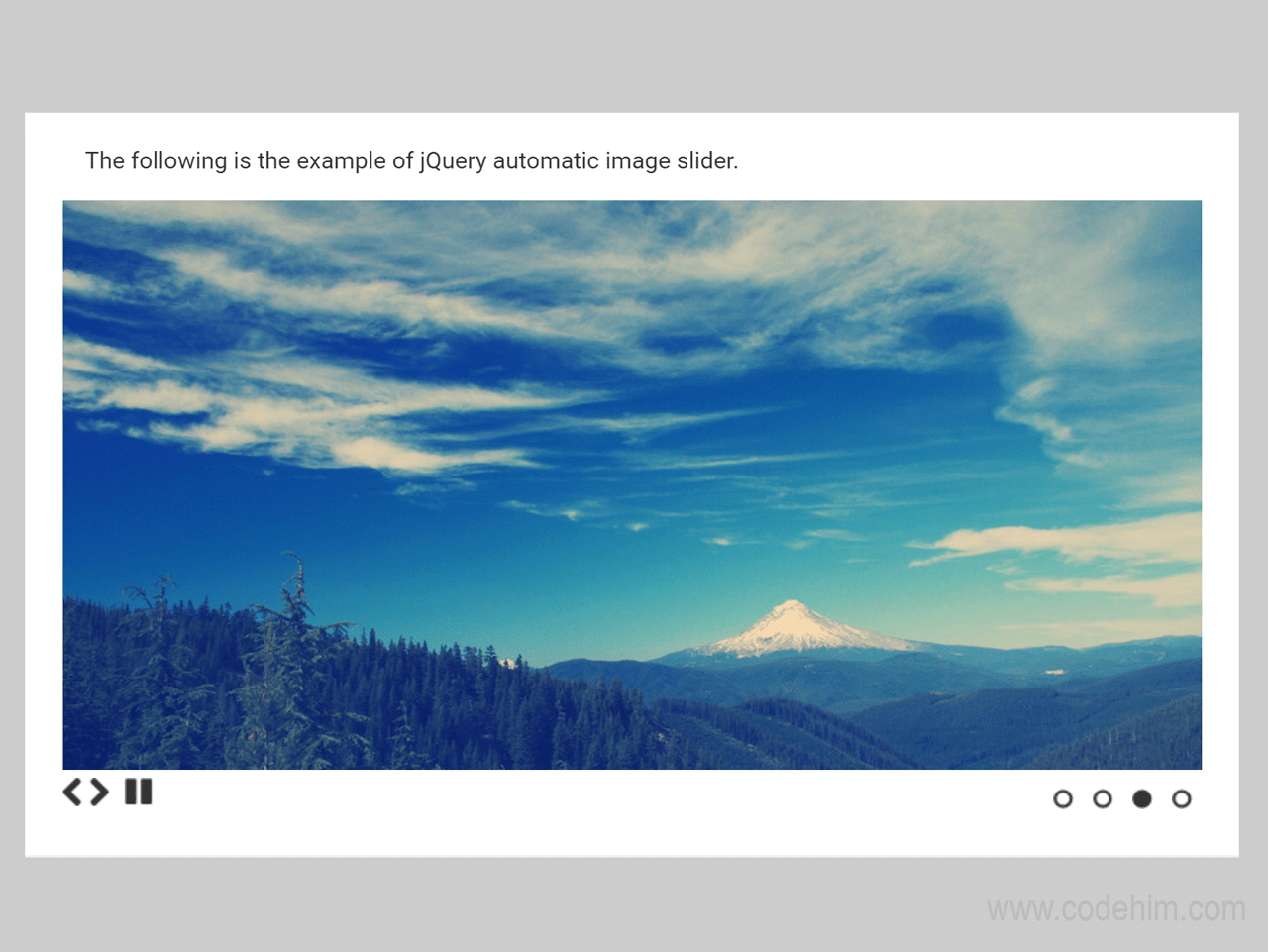
jQuery Automatic Image Slider free Download Slides — CodeHim
iOS Slider (touch & swipe, responsive) Touch Me. Hardware accelerated using. CSS3 for supported iOS, Android and WebKit. View code:

Simple jQuery lightweight slider W3 Tweaks
A full width slider fills the horizontal area of the browser, and they are popular to be used as headers in web design. Using a slider is a great way to highlight your content on the top of your page, like a hero header. Let's take a look at some beautiful examples of full width sliders which can be inspiring when building your website. 1.

SKDSlider Full Width Jquery Slider Jquery Responsive Full Width
A jQuery full width slider designed to be as compatible and lightweight as possible. Minified (JS & CSS) it weighs in at just 4.1KB (~1.8KB gzipped). Features: Total minified size - 4.1KB minified (~1.8KB gzipped) Fully Responsive. CSS3 Transitions with jQuery .animate () fallback. Keeps images vertically centered.

SKDSlider Full Width Jquery Slider Jquery Responsive Full Width
Description You can hide the number input and can make the slider full width using custom CSS. Example Following example demonstrates the use of full width slider in jQuery Mobile. Live Demo

Demo for Jquery Responsive Full Width Slider (jquery Full Screen Slider)
A simple, jQuery powered, full-width image carousel / slider plugin that automatically resizes images based on the screen size. You can use the plugin as a responsive banner carousel for your website or web application. How to use it: 1. Create the html for the full width banner carousel. 01